How to Add ESLint to Gridsome (The Easy Way)
 Photo by Kristian Strand on Unsplash
Photo by Kristian Strand on Unsplash
This is part eight of a series on building a file-based blog from scratch with Gridsome. Find the full series here.
You don't need Prettier in addition to ESLint.
We want to use eslint with the Vue plugin and config, because Gridsome is mostly Vue.js.
The easiest way to install ESLint is to use their CLI.
Run the following command:
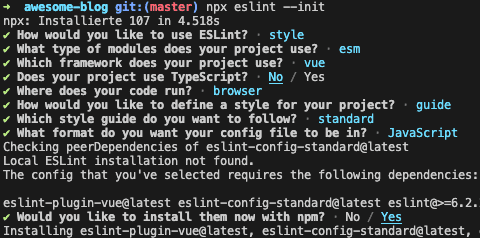
npx eslint --initAnswer the questions as shown here:

I got an error during installation, but everything works fine nonetheless:
Error: Failed to load plugin 'import' declared in 'BaseConfig » eslint-config-standard': Cannot find module 'eslint'Now, we just need to edit our eslint config to extend plugin:vue/recommendedinstead of plugin:vue/base
module.exports = {
env: {
browser: true,
es2020: true
},
extends: [
'plugin:vue/recommended',
'standard'
],
parserOptions: {
ecmaVersion: 11,
sourceType: 'module'
},
plugins: [
'vue'
],
rules: {
}
}You can now run the following command to fix all errors:
npx eslint --ext .js,.vue --fix .We want to add eslint as a lint and lint:fix command to our package.json:
"scripts": {
"build": "gridsome build",
"develop": "gridsome develop",
"explore": "gridsome explore",
"lint": "npx eslint --ext .js,.vue .",
"lint:fix": "npx eslint --ext .js,.vue --fix ."
},Set Up Auto-Format in VS Code
A little known secret vor VS Code users is the wonderful ESLint plugin dbaeumer.vscode-eslintby Dirk Baeumer.
Install it and add a file .vscode/settings.json with the following content:
{
"files.autoSave": "afterDelay",
"editor.formatOnSave": true,
"editor.defaultFormatter": "dbaeumer.vscode-eslint",
"eslint.format.enable": true,
"editor.tabSize": 2
}Now VS Code should auto-save and automatically format on save with your local ESLint config.
Next part: schedule articles to automatically publish
That’s it for this post on how to add tags to our Gridsome blog. In the next part of this series, we'll set up our blog to support drafts and schedule articles to publish.