Style Your Markdown Posts With Tailwind CSS in Gridsome [2021 Guide]
 Photo by Alice Dietrich on Unsplash
Photo by Alice Dietrich on Unsplash
This is part four of a series on building a file-based blog from scratch with Gridsome. Find the full series here.
In the last part, we added styling to our Gridsome blog with Tailwind CSS. But we were missing the styling on our blog posts written in Markdown.
Today we're going to add styling to our Markdown blog posts.
How to add Styling to your Markdown in Gridsome
The easiest way to style your markdown posts now is the tailwind typography plugin.
Install it with yarn add @tailwindcss/typography.
Next, add this to your tailwind.config.js:
module.exports = {
theme: {
// ...
},
plugins: [
require('@tailwindcss/typography'),
// ...
],
}Now just add the prose class in the right place in src/templates/BlogPost.vue:
<template>
<Layout>
<h1 class="text-4xl font-semibold mb-1">{{ $page.post.title }}</h1>
<span class="font-light">{{ $page.post.date }}</span>
<div class="mt-8 mb-16 prose lg:prose-lg xl:prose-xl" v-html="$page.post.content" />
</Layout>
</template>
<page-query>
query Post ($path: String!) {
post: blogPost (path: $path) {
title
date (format: "MMMM D, Y")
content
}
}
</page-query>
<script>
export default {
metaInfo () {
return {
title: this.$page.post.title
}
},
}
</script>The changes to look for are: <style src="../css/markdown.css" /> and <div class="mt-8 mb-16 markdown" v-html="$page.post.content" />.
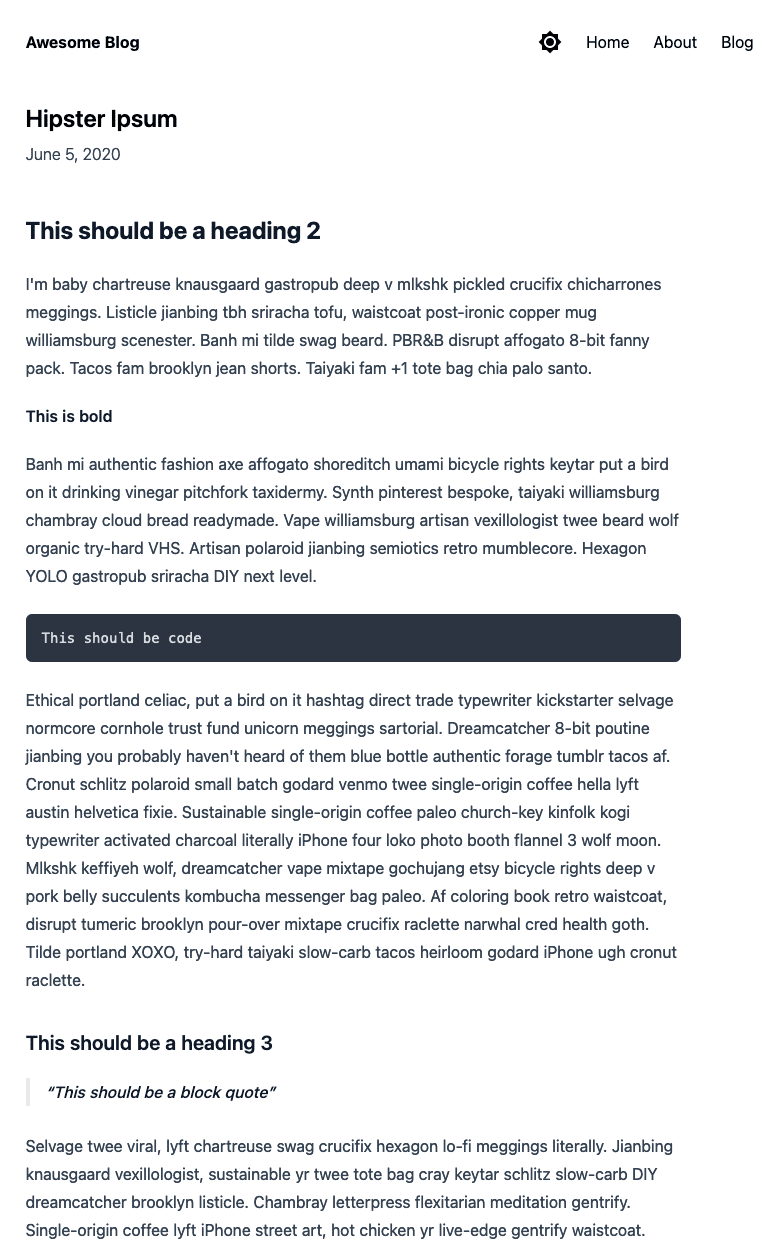
Done! Our blog posts are now styled, too:

Next part: hosting Google Fonts yourself
That’s it for this post on styling your Markdown posts in Gridsome with Tailwind CSS. In the next part of this series, we will integrate Google Fonts directly and host them ourselves.