10 Project Ideas for Junior Developers
When I started my software engineering journey, I used my free time to tinker with personal projects.
That was one of the best decisions I ever made, in terms of time well spent.
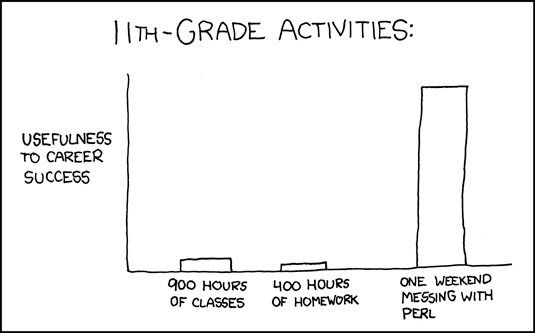
This XKCD comic sums it up best:
 Comic by Randall Munroe on XKCD
Comic by Randall Munroe on XKCD
And this is not only true before your first tech job. It’s also valid for the first few years of your career. Try things out. Learn how everything works.
Because of my side-projects, I soon was regarded as the guy who had worked with everything at some point. That was after working in software in part-time for two years. In this time span I have worked on my own with various frontend and backend frameworks, databases, APIs, and programming languages. I also made first steps with machine learning and data science, securing a Linux VM for web hosting, and much more.
But even more important: I learned how to break bigger projects down into small steps, how to select the next step, and how to fix issues on my own. Blend that in with talented senior engineers I could learn from at work, and I was learning extremely fast.
Ideas
I won’t give a time estimation for the following projects, as that depends (1) on your skill set and (2) on how much you want to build. You can do many of these projects in a few evenings. You can build on some projects for months, when you make a fully fledged product out of that idea.
CodinGame challenges
Suggested implementation: your favorite programming language.
How to start: register at codingame.com (it’s free) and start playing their games.
When a colleague recommended CodinGame to me, I was immediately intrigued: playing games by writing code! Then I got hooked. Their games are so much fun and you can write your bots in many programming languages. There are games for every experience level and I’m certain you’ll find something that interests you.
(I am not affiliated with Codingame, I just love their platform and would recommend it to every programmer, regardless of their experience.)
A web scraper
Suggested implementation: CLI in your favorite language.
How to start: There should exist a web crawler library in your programming language already. Start by using that. Later try to remove it and only use an HTTP library and an HTML parser.
Important: be polite and always respect the robots.txt file of a website. You could start with crawling a locally hosted example website.
Real time chat
Suggested implementation: CLI or web application.
How to start: there are two components to this, a server and the chat client. Start with a server that has a POST route that responds to you with the message (body) you send. Then make it remember the posts and return all messages as an array. From there learn how sockets work, how you can create different chat rooms, and write a client that has a socket connection to the server.
With this project you learn about servers and clients, and how information can be pushed to clients in real time.
An API based commenting system for websites
Suggested implementation: client as library in JS, server in your favorite language
How to start: this is similar to the real time chat idea above.
This is a bigger project, but you will learn about things like databases, authentication, how to create JavaScript website plugins, and much more. You could aim to build something similar to commento.io.
A mobile app to log something throughout the day
Suggested implementation: React Native or Flutter (or native android/iOS app).
How to start: think about what the app should do, draw some screens, and then start with a project starter template.
A mobile app is a great way to learn how your mobile phone works and how apps are implemented. You’ll also learn more developer tools and phone permission systems. You could build an app to log how you feel or how much water you drink.
Write a load test tool
Suggested implementation: CLI in your favorite language.
How to start: build a CLI that takes one URL as a parameter that makes one GET request to it and logs the response time.
With such a tool you can learn how to make asynchronous requests and collect the results in your programming language. Important: be polite, only fire at your own servers.
A telnet client
Suggested implementation: CLI in your favorite language.
How to start: create a CLI that opens a socket to a given host and port.
You can follow e.g. this tutorial for Python.
Conway’s game of life
Suggested implementation: CLI, web application, or native GUI.
How to start: make a program that can display a given pattern of light and dark fields on a fixed size grid (e.g. 20x20). Then create a function that calculates the next pattern from a given grid based on the rules of Conway’s Game of Life. Display this pattern and repeat.
This is an all-time classic in programming exercises.
Do something simple in 5-10 different languages
Suggested implementation: any programming language.
How to start: create a small tool that e.g. prints the Fibonacci sequence or prime numbers in many different languages.
This way you can learn about differences in languages. Try languages with unfamiliar concepts. Object-oriented, functional, imperative, and others. Also try to do it with Bash or PowerShell.
Deploy something you have already created in a new way
Suggested implementation: manual, BASH script, or infrastructure as code (e.g. terraform).
How to start: use a small http server that depends on a database. Deploy it on docker, Kubernetes, and bare metal.
If you already deployed that service on a Linux VM, try Docker or Kubernetes. If you’re already familiar with Docker, try bare metal. (and secure it! Follow one of DigitalOcean’s guides).
Write about something you learned
Suggested implementation: pen & paper, or a blogging platform.
How to start: pick something you learned recently. Pretend you write an email explaining this to a friend.
By writing about what you learn, you’ll learn even more. Your thoughts will get clearer, and you’ll gain a deeper understanding of that topic.
“If you can’t explain it simply, you don’t understand it well enough.” – Albert Einstein
End notes
If your goal is to learn from your new project, there should be something new in it for you.
Use at least one unknown technology or concept, such as a new frontend framework, backend framework, language, cloud provider, API style, or hosting option.
Your side project should be fun AND challenging.
If you want to build something useful, try this exercise:
Train your brain on creating ideas. Write down 5 ideas each day. Most of these will be crap, but some will be okay. From the ~150 ideas per month, one or two should be great. Go through them and implement the one that makes you most excited.
As a junior developer, it’s valuable to build a portfolio of projects you have worked on. This can include projects at work (if you have the permission to present them). But you can put anything that has some polish into your portfolio. When you put your personal projects publicly on GitHub, you can include them in your portfolio. (Just make sure they have a README with setup instructions and your motivation for that project and that you follow some coherent code style. It’s best to set up a linter.)
Whichever project you start, make sure you learn AND have fun. It is also beneficial to not only do the happy paths for your applications. At least for some projects you should work on the harder 80%: error states, input validation, authentication, security, ... . These hard details sharpen your craft as a software engineer.
One last piece of advice: take time to refactor your code. You’ll learn with each day at your job, and each evening on your side project. Use this knowledge to improve your code. This way you’ll maximize your learning.